
Design Goals & Objectives
1. Give a new brand identity to attract younger customers
2. Offer seamless interactive website to make insurance easy and a good experience.
3. Build an online presence that offers a unique product that is different than their competitors.
Goals
1. Understand how young people view brands that offer insurance?
2. Determine how other insurance companies present their product to consumers?
3. Understand how consumers buy insurance online?
4. Determine the problems consumers face when purchasing insurance?



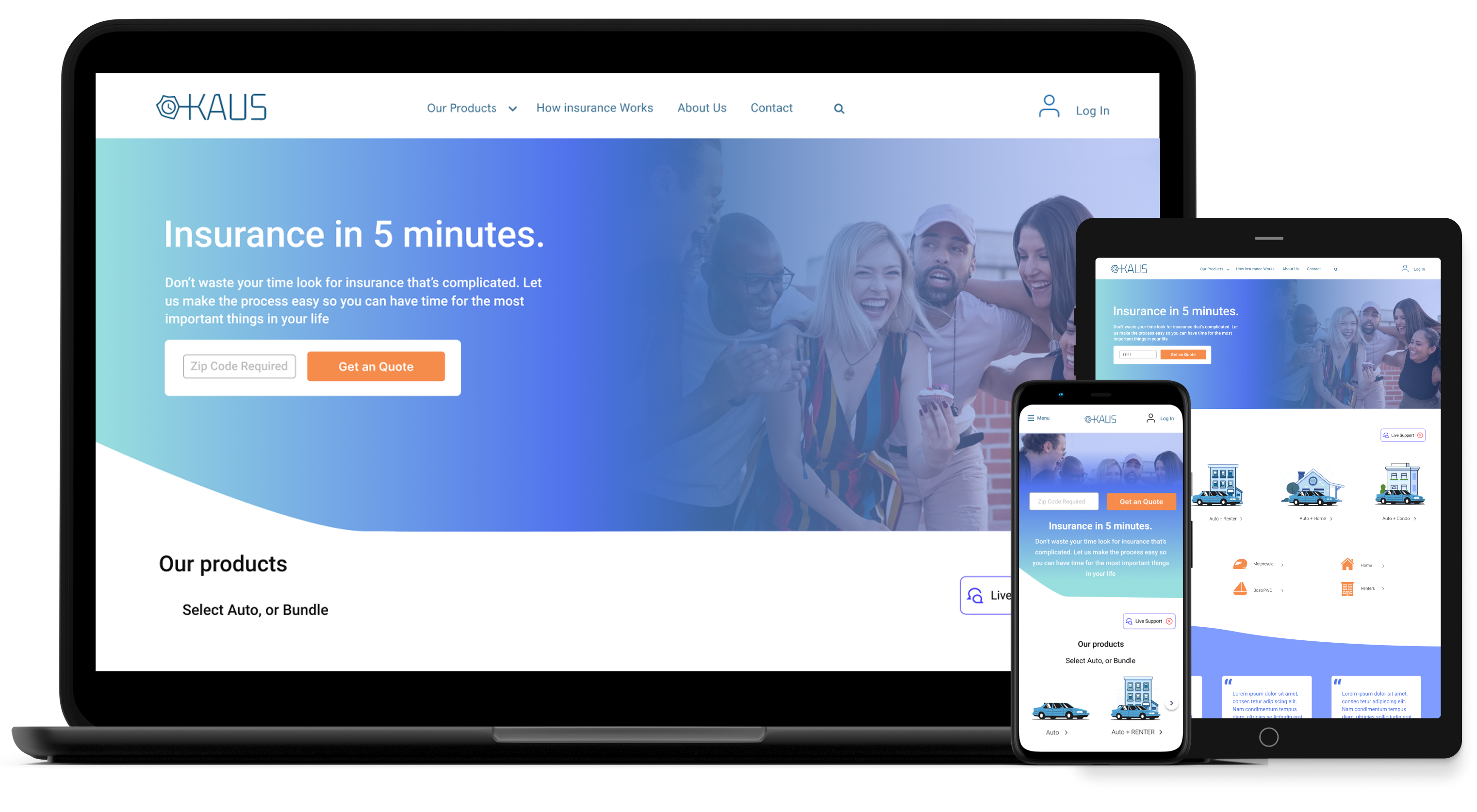
Simple landing page.
Variety range if insurance options, including a discount program.
User flow to find a local agents all over the united states is
Very easy steps to get a quote
Strong brand recognition because of “Jake from State farm.
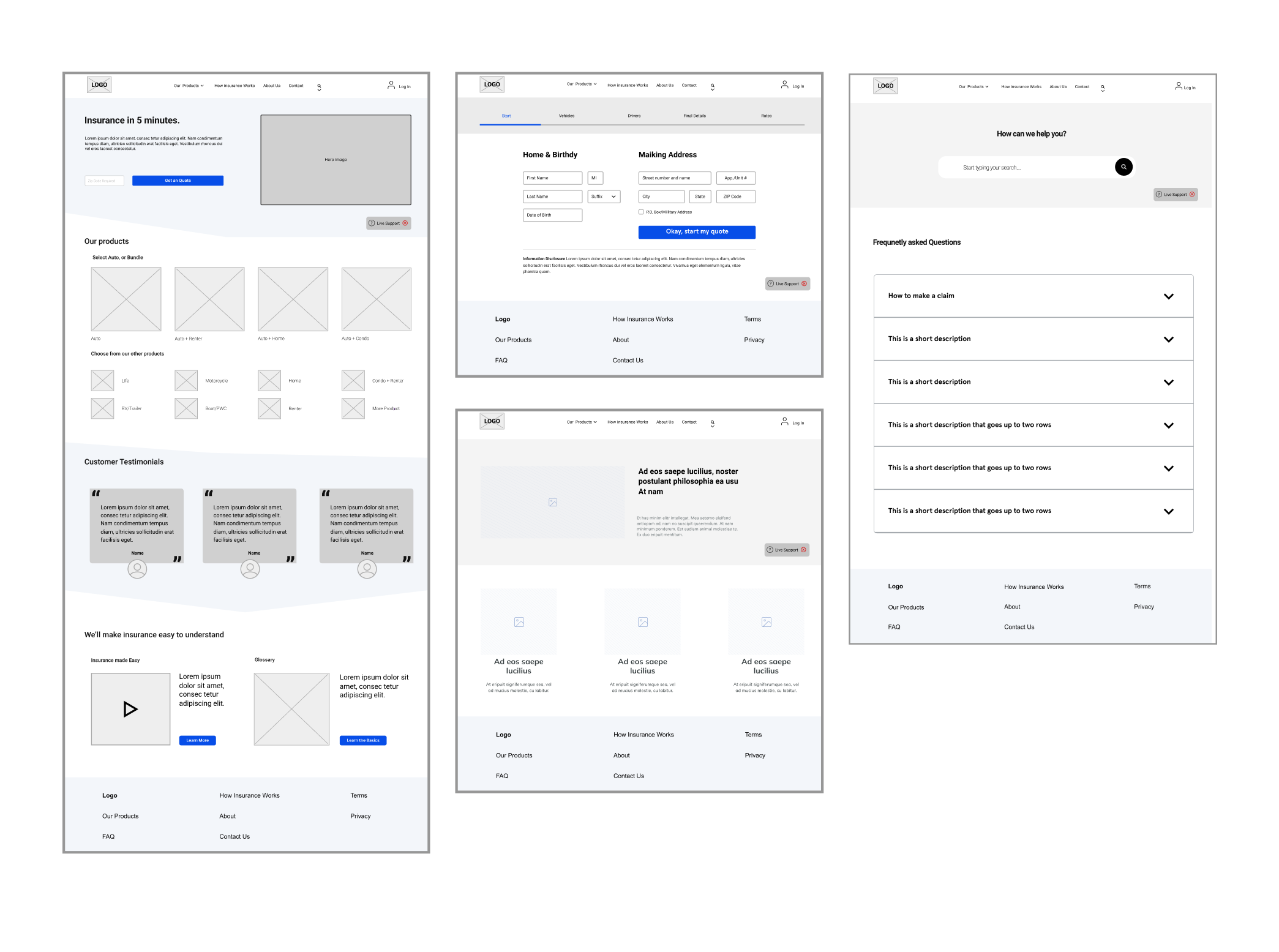
Interface has clear information architecture both on mobile and desktop
A lot of information so customers
Award winning application for both iOS and Android
Organizesd bunddle mutiple policies choices.
Allstate has a well-functioning and interactive website that draws a large number of internet traffic and sales.
Good transperecny with their customers.
Strong brand and Product services are diversified
Very modern website with aesthetically pleasing illustrations.
Reviews on the landing page to create trustability.
Consistent UI
Uses the latest technology to leverage growth.
Friendly story telling
Can get insurance quote straight from the website
Concentrated only in the United States
Options to get online quotes is not available
Too much white space on the landing page.
No chat box or live chat
No bundles offered
Very young company so not everyone knows about them.
Service available only in selected some areas.
No chat box or live chat
Outdated UI
Insurance bundles not customizable
To get a quote you have to call.
Not an easy online experience


Make Adjustments
Make design and wording adjustments according to user feedback. This includes missing options, features, photos, information, errors, and suggestions.
High Fidelity Prototype
Include more options in invision app to test. This includes showing hover effect on buttons and images.
Test
With the new changes, do more usability testing and gather feedback to improve the product.